In today’s digital economy, the user experience reigns supreme. To create a website that not only attracts visitors but keeps them engaged, you must peer into the real-time behaviors and preferences of your audience. Enter Real User Monitoring (RUM)—the game-changing tool that transforms mere data into actionable insights. By capturing genuine user interactions, RUM provides a window into how your website performs across different devices and networks. This shift from theoretical to real-world performance paves the way for improvements that resonate with your users. Imagine optimizing loading times, streamlining navigation, and enhancing overall site responsiveness—all based on actual user experiences. In this article, we’ll delve deep into the world of Real User Monitoring, exploring how these insights can significantly boost your website’s performance and, ultimately, enhance user satisfaction. If you’re ready to unlock the full potential of your online presence, stick around as we unravel the transformative power of RUM.
Understanding Real User Monitoring (RUM)
Real User Monitoring (RUM) is a powerful technique that captures and analyzes the interactions of actual users with your website. Unlike synthetic monitoring, which uses automated scripts to simulate user behavior, RUM provides a genuine representation of user experiences. This method involves tracking a variety of performance metrics as users navigate your site, including page load times, response times, and error rates. By gathering this data, you gain a comprehensive view of how your website performs in real-world conditions, which is invaluable for making informed decisions about site optimization.
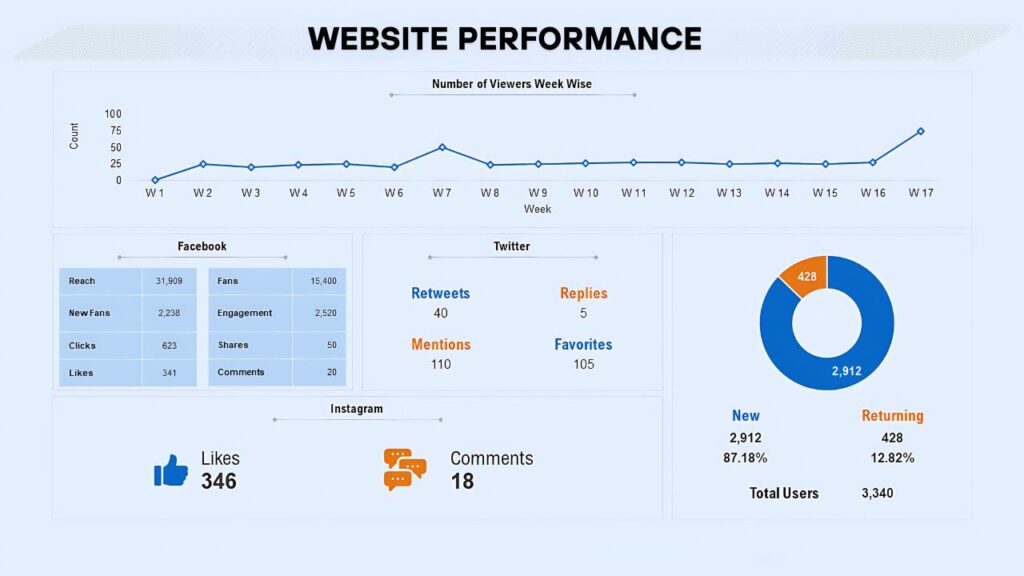
RUM works by embedding a small piece of JavaScript code into your web pages. This code collects data on user interactions and sends it back to a central server for analysis. The information gathered can include a user’s geographical location, device type, browser version, and network speed. By analyzing this data, you can identify patterns and trends that may indicate performance bottlenecks or areas where the user experience could be improved. The insights gained from RUM are instrumental in understanding how different factors affect your website’s performance and user satisfaction.
One of the key advantages of RUM is its ability to provide a holistic view of user experiences across various environments. Since users access websites from a multitude of devices and networks, it is essential to understand how these variables impact performance. RUM enables you to see how your site performs under different conditions, allowing you to tailor optimizations to meet the specific needs of your audience. This level of detail is crucial for delivering a seamless user experience and ensuring that your website can handle the diverse scenarios encountered by real users.
The Importance of Website Performance

Website performance is a critical factor in the success of any online presence. In today’s fast-paced digital world, users expect websites to load quickly and function smoothly. Slow-loading pages can lead to high bounce rates, as users are unlikely to stick around if they have to wait too long for content to appear. Performance issues can also impact search engine rankings, as search engines like Google consider page speed as a ranking factor. Therefore, optimizing your website’s performance is essential for both user satisfaction and search visibility.
A well-performing website enhances user engagement and retention. When users have a positive experience on your site, they are more likely to explore additional content, make purchases, or complete other desired actions. This can lead to higher conversion rates and increased revenue. Conversely, poor performance can frustrate users and drive them away, resulting in lost opportunities and potential negative reviews. By focusing on website performance, you can create a more enjoyable and efficient user experience that encourages visitors to stay longer and interact more deeply with your content.
Moreover, website performance plays a significant role in building trust and credibility with your audience. Users are more likely to trust a website that loads quickly and operates smoothly. This trust can translate into greater brand loyalty and customer satisfaction. In an era where competition is fierce, providing a superior user experience can set you apart from competitors and help you establish a strong online presence. Real User Monitoring is a valuable tool in this endeavor, as it provides the insights needed to identify and address performance issues, ensuring that your website meets the high expectations of modern users.
Key Metrics Tracked by Real User Monitoring
Real User Monitoring tracks a variety of metrics that provide a comprehensive view of website performance. One of the most important metrics is page load time, which measures how long it takes for a web page to fully load and become interactive. This metric is crucial because it directly impacts user satisfaction and engagement. A fast-loading page can keep users engaged, while a slow one can lead to frustration and higher bounce rates.
Another critical metric tracked by RUM is the First Contentful Paint (FCP), which measures the time it takes for the first piece of content to appear on the screen. This metric is important because it gives users an immediate visual feedback that the page is loading, which can improve their perception of performance even if the entire page hasn’t fully loaded yet. Similarly, RUM tracks the Time to Interactive (TTI), which measures the time it takes for a page to become fully interactive. This metric is important for understanding how quickly users can start engaging with your content.
Error rates are also a crucial metric tracked by RUM. This metric measures the frequency of errors encountered by users, such as broken links, server errors, or JavaScript issues. High error rates can significantly impact the user experience and deter users from returning to your site. By monitoring error rates, you can identify and fix issues that may be hindering your website’s performance. Other important metrics include user session duration, bounce rate, and conversion rate, all of which provide valuable insights into how users interact with your site and where improvements can be made.
How Real User Monitoring Works

Real User Monitoring works by embedding a small JavaScript code snippet into your web pages. This code collects data on user interactions and sends it to a central server for analysis. The data collected includes various performance metrics, such as page load times, user engagement, and error rates. This information is then processed and analyzed to provide insights into how your website performs in real-world conditions.
The process begins when a user visits your website. The embedded JavaScript code starts tracking performance metrics from the moment the user lands on the page. It measures key events such as the time it takes for the page to start loading, the time to first contentful paint, and the time to interact. The code also tracks user interactions, such as clicks, scrolls, and form submissions, providing a detailed view of how users engage with your site.
Once the data is collected, it is sent to a central server where it is aggregated and analyzed. Advanced analytics tools process the data to identify patterns and trends, such as performance bottlenecks or areas where users encounter issues. These insights are then presented in a user-friendly dashboard, allowing you to easily identify areas for improvement. By continuously monitoring user interactions, RUM provides real-time insights into your website’s performance, enabling you to make data-driven decisions that enhance the user experience.
Benefits of Implementing RUM for Website Optimization
Implementing Real User Monitoring offers numerous benefits for website optimization. One of the primary advantages is the ability to gain a comprehensive understanding of how your website performs in real-world conditions. Unlike synthetic monitoring, which relies on simulated user interactions, RUM provides insights based on actual user behavior. This allows you to identify and address performance issues that may not be apparent in a controlled environment.
Another significant benefit of RUM is the ability to identify and address performance bottlenecks. By tracking key performance metrics, such as page load times and time to interactive, RUM helps you pinpoint areas where your website may be lagging. This information is invaluable for optimizing your site’s performance and ensuring that users have a smooth and enjoyable experience. Additionally, RUM can help you identify trends and patterns that may indicate underlying issues, such as server overloads or network latency.
RUM also provides valuable insights into user behavior and engagement. By tracking user interactions, such as clicks, scrolls, and form submissions, RUM helps you understand how users navigate your site and what content they find most engaging. This information can be used to optimize your site’s layout and design, ensuring that users can easily find the information they need. Additionally, RUM can help you identify areas where users may be encountering issues, such as broken links or slow-loading pages, allowing you to address these problems and improve the overall user experience.
Real User Monitoring vs. Synthetic Monitoring

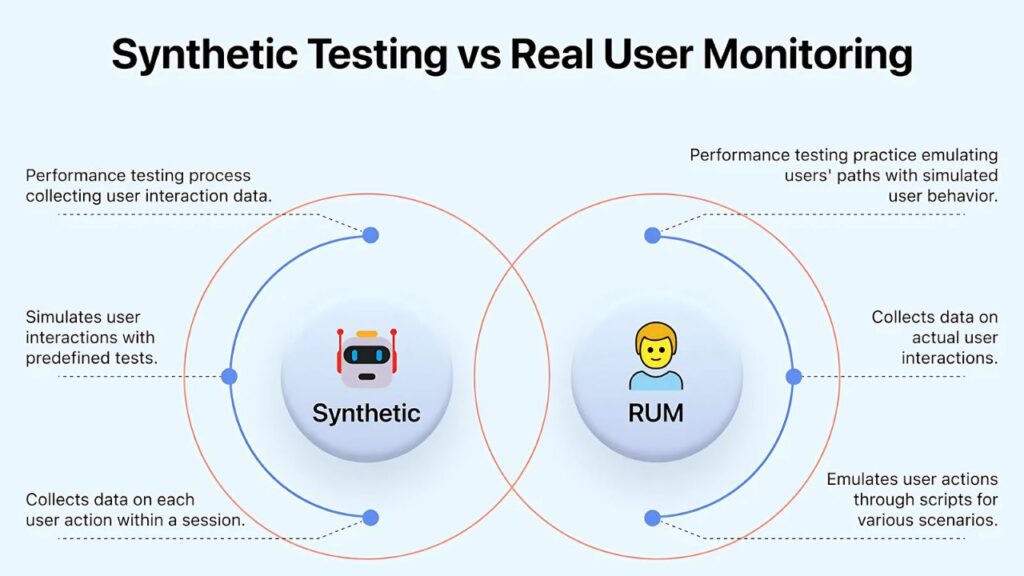
Real User Monitoring (RUM) and Synthetic Monitoring are two distinct approaches to website performance monitoring, each with its advantages and limitations. RUM focuses on tracking the interactions of actual users with your website, providing insights based on real-world data. In contrast, Synthetic Monitoring uses automated scripts to simulate user behavior, allowing you to test specific scenarios and measure performance under controlled conditions.
One of the main advantages of RUM is its ability to provide a comprehensive view of how your website performs in real-world conditions. By tracking actual user interactions, RUM offers insights into how different factors, such as device type, network speed, and geographical location, impact performance. This information is invaluable for identifying and addressing performance issues that may not be apparent in a controlled environment. Additionally, RUM provides real-time data, allowing you to monitor performance continuously and make data-driven decisions to enhance the user experience.
On the other hand, Synthetic Monitoring offers several benefits that complement RUM. By simulating user interactions, Synthetic Monitoring allows you to test specific scenarios and measure performance under controlled conditions. This can be useful for identifying potential issues before they impact actual users, such as server overloads or network latency. Additionally, Synthetic Monitoring can be used to test the performance of your website during off-peak hours, ensuring that it can handle increased traffic during peak times. While Synthetic Monitoring provides valuable insights, it is important to complement it with RUM to gain a complete understanding of your website’s performance.
Tools and Technologies for Real User Monitoring
There are several tools and technologies available for implementing Real User Monitoring, each offering unique features and capabilities. One of the most popular RUM tools is Google Analytics, which provides a comprehensive set of features for tracking user interactions and performance metrics. Google Analytics offers real-time data, allowing you to monitor performance continuously and make data-driven decisions to enhance the user experience. Additionally, it integrates with other Google services, such as Google Search Console and Google Ads, providing a holistic view of your website’s performance.
Another widely used RUM tool is New Relic, which offers advanced analytics and monitoring capabilities. New Relic provides detailed insights into user interactions and performance metrics, allowing you to identify and address performance issues quickly. Additionally, New Relic offers integration with other monitoring tools, such as APM (Application Performance Monitoring) and infrastructure monitoring, providing a comprehensive view of your website’s performance. New Relic’s user-friendly dashboard makes it easy to visualize and analyze data, enabling you to make informed decisions about site optimization.
Dynatrace is another powerful RUM tool that offers a wide range of features for monitoring and optimizing website performance. Dynatrace provides real-time data on user interactions and performance metrics, allowing you to identify and address performance issues as they occur. Additionally, Dynatrace offers advanced AI-powered analytics, which can help you identify patterns and trends that may indicate underlying issues. Dynatrace also integrates with other real user monitoring tools and services, providing a holistic view of your website’s performance and enabling you to make data-driven decisions to enhance the user experience.
Case Studies: Success Stories of RUM Implementation

Several organizations have successfully implemented Real User Monitoring to enhance their website’s performance and improve the user experience. One notable example is an e-commerce company that used RUM to identify and address performance bottlenecks on their website. By tracking key performance metrics, such as page load times and time to interactive, the company was able to pinpoint areas where their site was lagging. This information allowed them to make targeted optimizations, resulting in faster load times and a smoother user experience. As a result, the company saw a significant increase in user engagement and conversion rates.
Another success story involves a financial services company that used RUM to improve the performance of their online banking platform. By tracking user interactions and performance metrics, the company was able to identify areas where users were encountering issues, such as slow-loading pages and error messages. This information allowed them to address these problems and optimize their platform’s performance, resulting in a more efficient and enjoyable user experience. As a result, the company saw a significant decrease in user complaints and an increase in customer satisfaction.
A third example involves a media company that used RUM to optimize the performance of their news website. By tracking user interactions and performance metrics, the company was able to identify patterns and trends that indicated underlying issues, such as server overloads and network latency. This information allowed them to make targeted optimizations, such as upgrading their server infrastructure and optimizing their content delivery network. As a result, the company saw a significant improvement in page load times and a decrease in bounce rates, leading to higher user engagement and increased ad revenue.
Best Practices for Using Real User Monitoring
To get the most out of Real User Monitoring, it is essential to follow best practices for implementation and analysis. One of the most important best practices is to ensure that your RUM tool is properly configured and integrated with your website. This includes embedding the JavaScript code correctly and ensuring that it is collecting data from all relevant pages and user interactions. Additionally, it is important to regularly review and update your RUM tool’s settings to ensure that it is capturing the most relevant and accurate data.
Another best practice is to establish clear goals and objectives for your RUM implementation. This includes identifying the key performance metrics that are most important to your business, such as page load times, user engagement, and conversion rates. By focusing on these metrics, you can gain a better understanding of how your website performs and identify areas for improvement. Additionally, it is important to regularly review and analyze the data collected by your RUM tool to identify patterns and trends that may indicate underlying issues.
It is also important to use the insights gained from RUM to make data-driven decisions about site optimization. This includes addressing performance bottlenecks, such as slow-loading pages and server overloads, and optimizing your site’s layout and design to enhance the user experience. Additionally, it is important to continuously monitor your website’s performance and make adjustments as needed to ensure that it meets the high expectations of modern users. By following these best practices, you can leverage the power of Real User Monitoring to enhance your website’s performance and improve the user experience.
Future Trends in Real User Monitoring and Website Performance
As technology continues to evolve, several trends are emerging in the field of Real User Monitoring and website performance. One of the most significant trends is the increasing use of artificial intelligence (AI) and machine learning (ML) to analyze performance data. AI and ML can help identify patterns and trends that may not be apparent through traditional analysis methods, providing deeper insights into how users interact with your website. Additionally, AI and ML can help automate the process of identifying and addressing performance issues, making it easier to maintain optimal website performance.
Another emerging trend is the integration of RUM with other monitoring and analytics tools. By combining RUM data with data from other sources, such as APM (Application Performance Monitoring) and infrastructure monitoring tools, organizations can gain a more comprehensive view of their website’s performance. This holistic approach allows for more accurate and actionable insights, enabling organizations to make data-driven decisions that enhance the user experience. Additionally, integrated monitoring solutions can help streamline the process of identifying and addressing performance issues, making it easier to maintain optimal website performance.
As mobile usage continues to grow, there is also an increasing focus on optimizing website performance for mobile devices. This includes tracking performance metrics specific to mobile users, such as mobile page load times and mobile user engagement. By understanding how mobile users interact with your website, you can make targeted optimizations to ensure that your site performs well on all devices. This is particularly important as more users access websites from mobile devices, making it essential to provide a seamless and enjoyable mobile user experience.
Conclusion
Real User Monitoring is a powerful tool for enhancing website performance and improving the user experience. By tracking actual user interactions and performance metrics, RUM provides valuable insights into how your website performs in real-world conditions. By leveraging these insights, organizations can identify and address performance issues, optimize their site’s layout and design, and make data-driven decisions that enhance the user experience. As technology continues to evolve, the future of RUM looks promising, with emerging trends such as AI and ML, integrated monitoring solutions, and a focus on mobile optimization paving the way for even greater advancements in website performance.